- 9
- Apr
- 2013
Web dizajn i zlatni presek
Istraživanja kažu da danas prosečan korisnik interneta u svetu provede mesečno 16 sati na Internetu; 92% koristi pretraživače i po prvi put se susreću sa kompanijom upravo na Internetu. Manje od 1. sekunda imamo da ostavimo utisak na našeg posetioca. U tim milisekundama posetilac odluči da li mu se sviđamo ili ne upravo na osnovu prvog utiska. Primena zlatnog preseka u Web dizajnu može učiniti da naš posetilac postane naš korisnik i da nam da nekoliko minuta vremena da ga zainteresujemo za sadržaj koji nudimo.
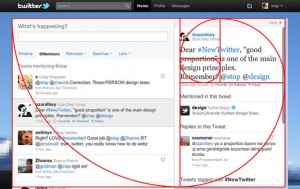
O primeni zlatnog preseka se ponajviše govori kada je u pitanju arhitektura. Primera je mnogo počev od antičkih hramova, srednjovekovnih katedrala do savremenih građevina Ujedinjenih nacija. Manje je poznato da je primena zlatnog preseka kao idealne proporcije prisutna i u Web dizajnu. Neke od veoma poznatih stranica poput: Twitter.com, FastCompany.com, Mashable.com, ColorMetrix.com, DemandeWare.com su upravo primenile pravila zlatnog preseka i srodno pravilo trećine.
Postavlja se pitanje šta je to što ostavlja utisak na posetioca? Šta je to “lepo” što će ga privući – da li su to šarenilo i boje ili pak kompozicija, jasnoća, intuitivnost? Slično kao i kod ljudi – ono što odvaja one koji se uspešno bore sa prvim utiskom od onih koji su manje uspešni je harmonija. Zlatni presek nam je tu od velike pomoći a evo i kako.
Osnovna varijanta:
Želite da kreirate layout fikse širine. Uzmimo da je ta širina 1280 px. Potrebno vam je da imate veliki box namenjen sadržaju i manji box koji je namenjen za navigaciju. Odnos između ta dva dela upravo treba da bude manje naspram većeg kao veće naspram celine. Kako je phi približno 1.62 podelite 1280 px sa 1.62 i dobićete 720 px. Zatim taj broj oduzmite od celog 960 px i dobijate 560 px što je upravo širina manjeg dela. Na kraju prostim deljenjem većeg i manjeg proverite da li ste sve sračunali kako treba. Ako je količnik približan 1.62 dobro ste uradili.
box koji je namenjen za navigaciju. Odnos između ta dva dela upravo treba da bude manje naspram većeg kao veće naspram celine. Kako je phi približno 1.62 podelite 1280 px sa 1.62 i dobićete 720 px. Zatim taj broj oduzmite od celog 960 px i dobijate 560 px što je upravo širina manjeg dela. Na kraju prostim deljenjem većeg i manjeg proverite da li ste sve sračunali kako treba. Ako je količnik približan 1.62 dobro ste uradili.
Napredna varijanta:
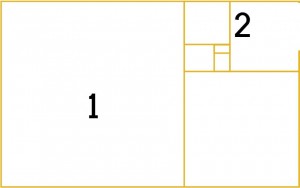
Potrebno je prvo da dizajner zna koji deo sadržaj je najvažniji i na kome mora da bude akcenat, zatim koji je sledeći po redu, pa sledeći itd. Na osnovu toga a u skladu sa dole prikazanom matricom se raspoređuju sadržaji tako da na mesto 1. ide najvažniji, mesto 2. drugi po važnosti i tako redom.
Princip zlatnog preseka ne morate koristiti uvek i svugde. Takođe, sam princip vam neće pomoći ako vam nije savršeno jasno šta su to ključni sadržaji, koje su to akcije koje želite od svojih posetilaca, kakvu konverziju želite da dobijete. To su pitanja na koja prvo morate odgovoriti. Tek nakon toga, princip zlatnog preseka vam može biti od pomoći.

Preporuka za dalje čitanje
- Phiculator - omogućava da jednostavno izračunate za izabrani broj njemu odgovarajući u odnosu na zlatni presek i
- Golden Section Ratio Design Tool - omogućava igranje formama i odnosima još u procesu samog dizajna i isprobavanje više različitih varijanti a sve u skladu sa zlatnim presekom.
- Great Website Design: The golden Ratio
- Twitter and Golden Ratio
























Poslednji komentari